Telegram Card Widget Blogger
We usually create a JPG, PNG or GIF animation image to write a post about something on our blog. This way, it does not expand the image width and height of the image depending on the position change. Therefore, we need to code the card as a card that expands according to the location, in which I present the CSS code as a card with letters. There is a button and a telegram logo for blog owners who have a group on telegram, easy for readers to click into telegram.
៙ How to put Font Awesome template code into Blogger template ៖
- Log in to your blogger.com account. - Add Font Awesome font code to blogger (if your blog already exists, you do not need to add it anymore).
Go to Theme >> Click the arrow next to CUSTOMIZE and select Edit HTML.
Find the <head> tag, copy the code below and paste it under the tag.
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css' rel='stylesheet'/>
៙How to code a Blogger template ៖
1- Go to Blogger.com to login your account
2- Go to Theme >> Click the arrow next to CUSTOMIZE and select Edit HTML
3- Find the tag]]> </ b: skin> and copy the following code, place it above the tag and click Save template.
.telegram-wrap{display:flex;align-items:center;justify-content:space-between;background-color:#0088CC ;padding:15px;border-radius:8px}
.telegram-left{padding:0 15px 0 0}
.telegram-description{display:block;font-size:13px;font-weight:400;color:#fff;line-height:1.5em;text-transform:capitalize}
.telegram-button{display:block;margin:10px 0 0}
.telegram-button a.tele-link{display:inline-block;text-align:center;padding:7px 13px;font-size:14px;font-weight:700;background-color:#fff;color:#0088cc;border-radius:50px}
.telegram-button a.tele-link:hover{color:#2AABEE}
.telegram-right .tele-icon{display:flex;align-items:center;justify-content:center;width:55px;height:55px;border:2px solid #fff;border-radius:100%;background-color:#2AABEE}
.telegram-right .tele-icon:before{content:'\f3fe';font-family:'Font Awesome 5 Brands';font-size:32px;color:#fff;text-shadow:0 2px 2px rgba(0,0,0,.5)}
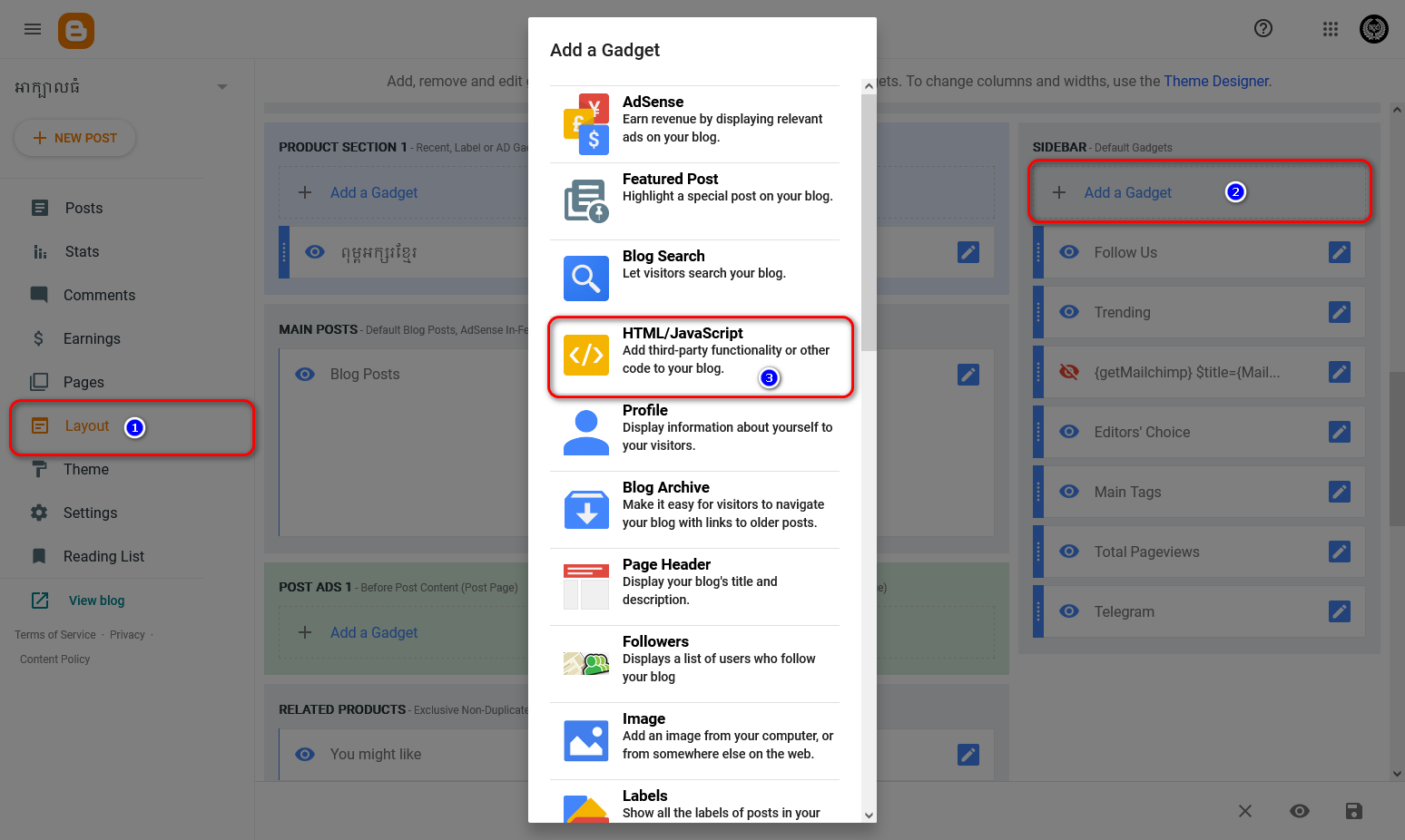
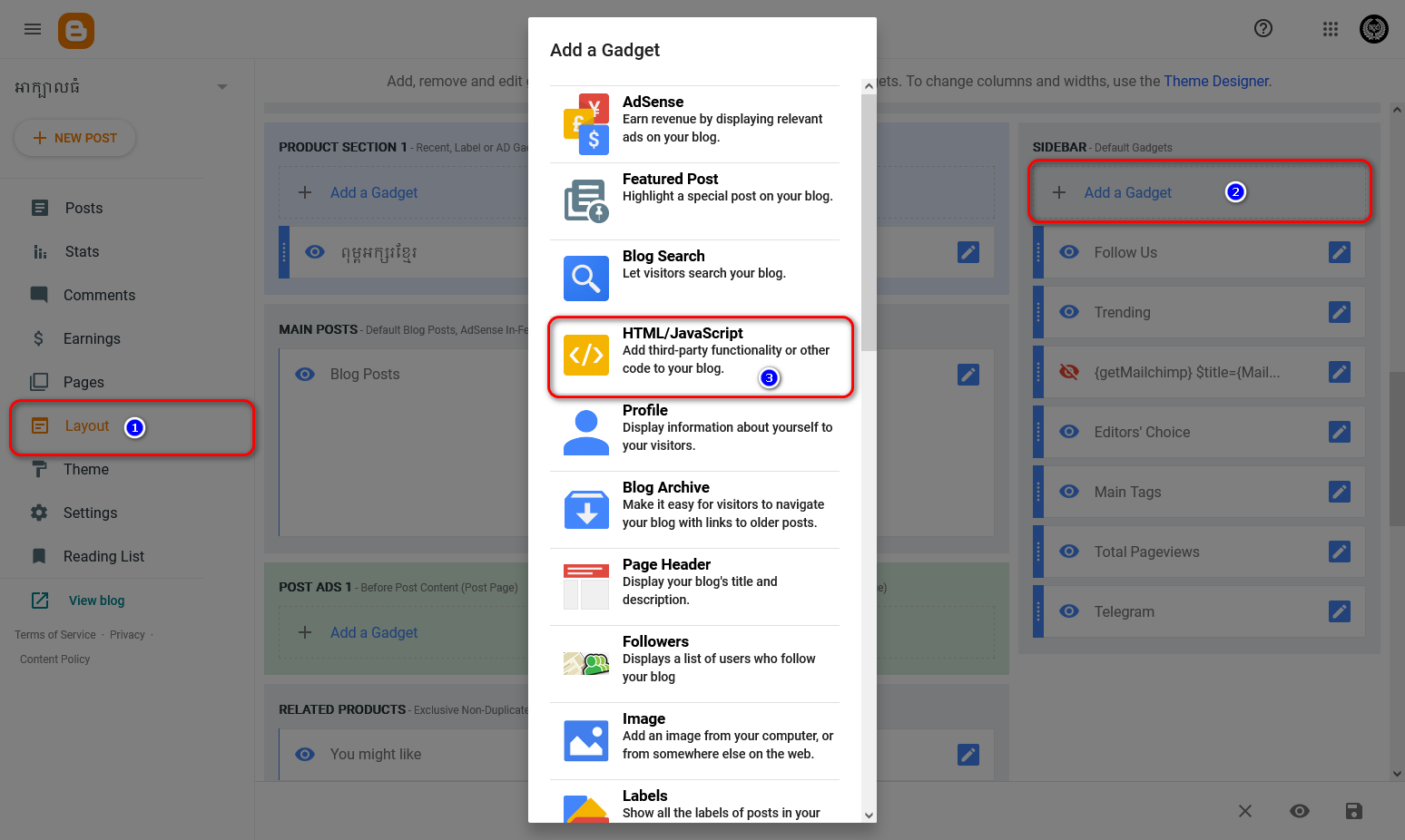
៙ How to code in the Right Sidebar or in the text. ៖
- Go to the Layout tab >> click Create a Gadget (in the right sidebar / or in the section where you want to put the gadget.- Select the gadget named HTML / Javascript and paste the following code.
How to code Telegram Card Widget above, we code into the template, but if you do not want to code into the template, we can put all the code into the gadget. You can add <style> to CSS as follows:

<div class="telegram-wrap">
<div class="telegram-left">
<span class="telegram-description">ទំនាក់ទំនងទិញពុម្ពអក្សរ <b>អាក្បាលធំ</b> តាម telegram 069 556 887 (Samnang Nouv) តែមួយគត់ !</span>
<span class="telegram-button"><a class="tele-link" href="https://t.me/AKbalthom" target="_blank">ទំនាក់ទំនងទិញ</a></span>
</div>
How to edit:
Edit words between codes <span class = "telegram-description"> ........ </span>
Edit button link https://t.me/AKbalthom
Modify the purchase contact button word
How to code Telegram Card Widget above, we code into the template, but if you do not want to code into the template, we can put all the code into the gadget. You can add <style> to CSS as follows:
<div class="telegram-wrap">
<div class="telegram-left">
<span class="telegram-description">ទំនាក់ទំនងទិញពុម្ពអក្សរ <b>អាក្បាលធំ</b> តាម telegram 069 556 887 (Samnang Nouv) តែមួយគត់ !</span>
<span class="telegram-button"><a class="tele-link" href="https://t.me/AKbalthom" target="_blank">ទំនាក់ទំនងទិញ</a></span>
</div>
<div class="telegram-right">
<span class="tele-icon"></span>
</div>
</div>
<style>
.telegram-wrap{display:flex;align-items:center;justify-content:space-between;background-color:#0088CC ;padding:15px;border-radius:8px}
.telegram-left{padding:0 15px 0 0}
.telegram-description{display:block;font-size:13px;font-weight:400;color:#fff;line-height:1.5em;text-transform:capitalize}
.telegram-button{display:block;margin:10px 0 0}
.telegram-button a.tele-link{display:inline-block;text-align:center;padding:7px 13px;font-size:14px;font-weight:700;background-color:#fff;color:#0088cc;border-radius:50px}
.telegram-button a.tele-link:hover{color:#2AABEE}
.telegram-right .tele-icon{display:flex;align-items:center;justify-content:center;width:55px;height:55px;border:2px solid #fff;border-radius:100%;background-color:#2AABEE}
.telegram-right .tele-icon:before{content:'\f3fe';font-family:'Font Awesome 5 Brands';font-size:32px;color:#fff;text-shadow:0 2px 2px rgba(0,0,0,.5)}
</style>
That's it, see you at Blogger next time.
097 71 999 72






Post a Comment