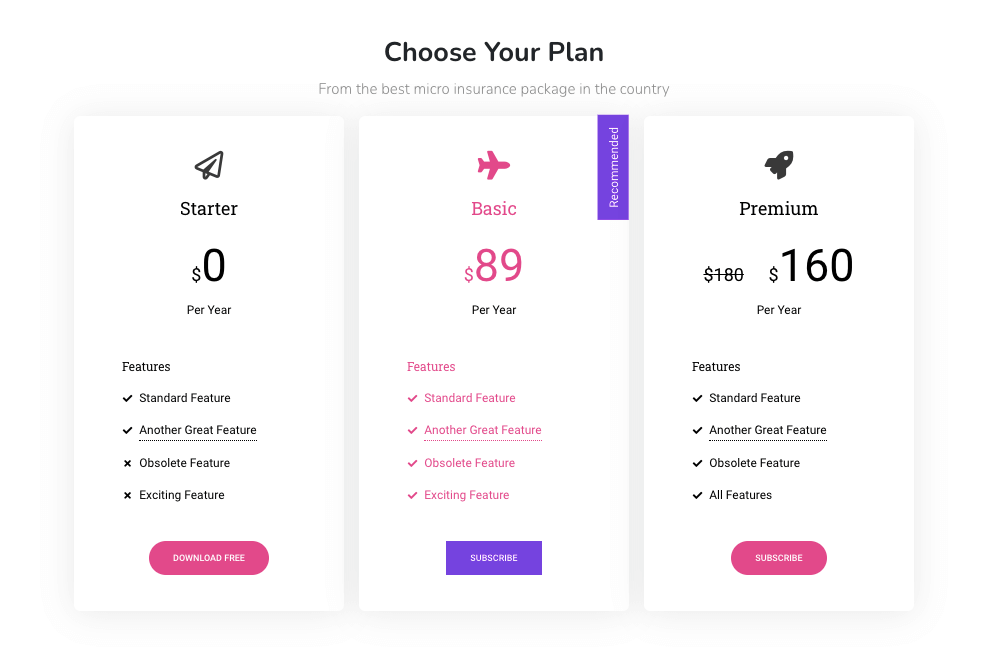
Creating Pricing Plans Widget for Service or Product Pricing

These widgets are pricing projects or pricing areas that we usually find on the Landing Page. Also show the full product or service name with price, description and order now button. By using this widget, future buyers of services and products will be able to easily view prices and communicate. For the installation of this widget is suitable for installation on the front page of blogs and text pages. Modern and simple look makes this widget Easy to customize.
@ How to install login code template blogger ៖
1- Go to Blogger> Templates> Edit HTML
2- Put the following code above the label]]> </ b: skin>
/* Pricing Section by Dunia Blanter (www.idblanter.com) */3- Save or click the Save icon.
.pricing-section{font-family:'Google Sans',Arial,sans-serif;position:relative;overflow:hidden;display:block;margin:15px 0;line-height:1.7}
.pricing-section .pricing-title{font-size:1.1rem;margin:1rem 0 0;font-weight:700}
.pricing-container{display:flex;max-width:1000px;margin:0 auto}
.pricing-tag{margin:.5rem 0 1rem;font-size:13px;display:inline-block;background:#333;color:#fff;padding:3px 15px;border-radius:20px}
a.blanter-order-btn{font-size:14px;text-transform:uppercase;text-decoration:none;background:#333;color:#fff;display:inline-block;padding:7px 20px;border-radius:20px;transition:all .3s ease-in-out}
a.blanter-order-btn:hover{transform:scale(1.1)}
.pricing-blanter-column{background:#fff;padding:30px 15px;box-sizing:border-box;border-radius:10px;text-align:center;width:33%;margin:10px;box-shadow:0 7px 7px rgba(0,0,0,0.06);border:2px solid #fff;transition:all .3s ease-in-out}
.pricing-blanter-column ul{list-style:none;padding:10px 0;margin:0;font-size:14px;line-height:2.2}
.pricing-blanter-column img{width:50px}
.pricing-section i{font-size:3rem}
.blanter-price{font-weight:700;font-size:22px}
.service-info{opacity:.7}
.blanter-2-column .pricing-blanter-column{width:50%}
.pricing-blanter-column:nth-child(1) .blanter-price,.pricing-blanter-column:nth-child(1) i{color:#f87200} /* Change Color Code */
.pricing-blanter-column:nth-child(2) .blanter-price,.pricing-blanter-column:nth-child(2) i{color:#ff5483} /* Change Color Code */
.pricing-blanter-column:nth-child(3) .blanter-price,.pricing-blanter-column:nth-child(3) i{color:#2b73f6} /* Change Color Code */
.pricing-blanter-column:nth-child(1):hover{border-color:#f87200} /* Change Color Code */
.pricing-blanter-column:nth-child(2):hover{border-color:#ff5483} /* Change Color Code */
.pricing-blanter-column:nth-child(3):hover{border-color:#2b73f6} /* Change Color Code */
.pricing-blanter-column:nth-child(1) .pricing-tag,.pricing-blanter-column:nth-child(1) a.blanter-order-btn{background:#f87200} /* Change Color Code */
.pricing-blanter-column:nth-child(2) .pricing-tag,.pricing-blanter-column:nth-child(2) a.blanter-order-btn{background:#ff5483} /* Change Color Code */
.pricing-blanter-column:nth-child(3) .pricing-tag,.pricing-blanter-column:nth-child(3) a.blanter-order-btn{background:#2b73f6} /* Change Color Code */
@media screen and (max-width:580px){
.pricing-blanter-column,.blanter-2-column .pricing-blanter-column{width:auto}
.pricing-container{display:block}
}
៙ Display source code at any location, for example in Blogger Page ៖
1- Go to the Page section, click Create a Page2- Based on HTML3- Copy the following code into the Page
<div class="pricing-section">4- Save first.
<div class="pricing-container">
<div class="pricing-blanter-column">
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9uK0g7KyScQIWQmFCAEd_s12qFNKPJjUZXtbCkg9ypz5_dxgmkRBdG8BRmfOsi_SHxkRK3Pw2b0mBuSxsV6H-4sZOqXJhfEZHr4FkWPdaIkEAKJJLcKJO8Doklda__fnQ0bzxskqkxuk/s50/basic.png' alt='Basic'/>
<div class="pricing-title">Basic</div>
<div class="pricing-tag">20% off</div>
<div class="blanter-price">Rp 150.000</div>
<div class="service-info">
<ul>
<li>Documentation</li>
<li>Premium Template</li>
<li>1 License</li>
<li>Full Optimization</li>
<li>1 Month Full Support</li>
<li>Easy Customize</li>
<li>-</li>
</ul>
</div>
<a class="blanter-order-btn" href="#" title="#" target="_blank">Order Sekarang</a>
</div>
<div class="pricing-blanter-column">
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcoB4IMfSOarK_DKc3Gh0Pz0BZon8Nz9Q3FILe71RFdWJBqjiJQOcsWYPwtTkhSZ2LV4Cz98EqOvwsrFDFq9bMoh9NURZqs2XSvZJJJDGJHthdXFip9IzSaNjAXb8P1gSPRmUtL1nSIUw/s50/personal.png' alt='Personal'/>
<div class="pricing-title">Personal</div>
<div class="pricing-tag">Best Value</div>
<div class="blanter-price">Rp 220.000</div>
<div class="service-info">
<ul>
<li>Documentation</li>
<li>Premium Template</li>
<li>3 License</li>
<li>Full Optimization</li>
<li>3 Month Full Support</li>
<li>Easy Customize</li>
<li>-</li>
</ul>
</div>
<a class="blanter-order-btn" href="#" title="#" target="_blank">Order Sekarang</a>
</div>
<div class="pricing-blanter-column">
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs4bJRp4KGsVqj2QMLiKB-GUowN4yswaDYYpG48MXQNeqtVc02mrgw8h80B1IPZ-sIzuThoB6KftRaPLmhTyM7NDHsyF4kCr6d8SZMWrXye6rZYCgo6fpdVg7iw7hHdy11GFl3_Y4XcLY/s50/developer.png' alt='Developer'/>
<div class="pricing-title">Developer</div>
<div class="pricing-tag">For Business</div>
<div class="blanter-price">Rp 999.000</div>
<div class="service-info">
<ul>
<li>Documentation</li>
<li>Premium Template</li>
<li>Unlimited License</li>
<li>Full Optimization</li>
<li>6 Month Full Support</li>
<li>Easy Customize</li>
<li>1 Bonus Template</li>
</ul>
</div>
<a class="blanter-order-btn" href="#" title="#" target="_blank">Order Sekarang</a>
</div>
</div>
</div>
Some coding places ៖
The image on this widget can be changed to Font Awesome by changing the following code:៖
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9uK0g7KyScQIWQmFCAEd_s12qFNKPJjUZXtbCkg9ypz5_dxgmkRBdG8BRmfOsi_SHxkRK3Pw2b0mBuSxsV6H-4sZOqXJhfEZHr4FkWPdaIkEAKJJLcKJO8Doklda__fnQ0bzxskqkxuk/s50/basic.png' alt='Basic'/>To Code Font Awesome៖
<i class='fas fa-home'></i>
For interesting images and icons, you can check out Flaticons and Font Awesome.
https://www-mediafire-com.translate.goog/file/8bsjj2vx3ifr2xe/Pricing_Widget.html/file
Many tips that I can share this time can be useful for all of you. Do not forget to bookmark and comment on this lesson.






Post a Comment